Account
Policy
Privay & Security
Billing & Pricing
Usage Monitor
FAQs
Web Scraper IDE
Data Collectors are automated tools that enable businesses to automatically collect all types of public online data on a mass scale, while heavily reducing in-house expenses on proxy maintenance and development.
The Data Collector delivers enormous amounts of raw data in a structured format, and integrates with existing systems, for immediate use in competitive data-driven decisions.
Bright Data has developed hundreds of Data Collectors customized to popular platforms.
Data Collector’s IDE is its integrated development environment. The IDE is a Public web data on any scale at your fingertips, you can:
- Build your collector in minutes
- Debug and diagnose with ease
- Bring to production quickly
- Browser scripting in simple Javascript
When collecting data, your “input” are the parameters you’ll enter to run your collection with. This can include keywords, URL, search items, product ID, ASIN, profile name, check in and check out dates, etc.
The output is the data that you’ve collected from a platform based on your input parameters. You’ll receive your data as JSON/NDJSON/CSV/XLSX.
Each free trial includes 100 records (note: 100 records does not mean 100 page loads).
You’ll always receive a higher number of records than the inputs you’ve requested.
Number of followers, average number of likes for posts, level of engagement, account theme, social and demographic portrait of the audience, social listening: keywords/ brand mentions, sentiments, viral trends.
Yes, you can check if your public data was collected here:https://brightdata.com/check_your_data.
We never collect private data. We only collect publicly-available data.
Yes, we can collect data from large numbers of websites at the same time.
Yes you can, you can ask your account manager for help, or you can open a ticket related to the specific Data Collector by selecting ‘Report an issue.’ Then request that fields be added or removed from your Data Collector.
In cases where you don’t know a specific URL, you can search for a term and get data based on that term.
With a discovery collector, you enter a URL(s) and collect all data from that page(s). You’ll receive data without having to specify a specific product or keyword.
Yes, the code is in JS, for self-managed collectors you can change it according to your requirements.
We have 3 option to initiate requests:
- Initiate by API - regular request, queue request and replace request.
- Initiate manually.
- Schedule mode
There are two ways to use the data collection tool:
When you are sending more than one API request, a “queue request” means that you’d like your next request to start automatically after your first request is completed, and so on with all other requests.
CPM = 1000 page loads
Billable events:
navigate()request()load_more()- (later) media file download
You’ll receive an email that the developer is working on your new Data Collector, and you will be notified when your collector is ready.
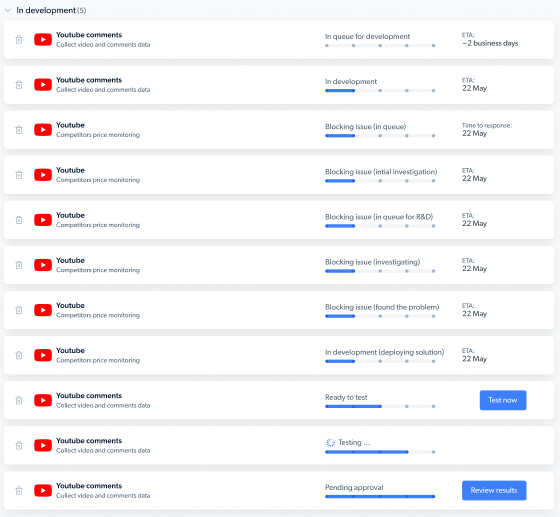
Status of the request can also be found on your dashboard :

You can use this form to communicate any issues you have with the platform, the collector, or the dataset results.
Tickets will be assigned to a different department depending on selected issue type. Please make sure to choose the most relevant type.*
Select a job ID : issued Dataset
Select a type of the issue
This option is only available for managed collectors. Tickets will be sent direct to your collector engineer.
- Missing fields
- Missing records
- Missing values
- Parsing issues: The dataset results are incorrect
This type of tickets will be addressed to our support agents.
- Incomplete delivery: Something went wrong during the delivery
- Collector is slow: The collector is collecting results slowly or stuck
This type of tickets will be addressed to your account manager.
- UI issue : UI does not operate correctly
- Product question: General questions regarding using Data Collector product
- Something else is going wrong
(Parsing issues) Use the “bug” red icon to indicate where the incorrect results are
(Parsing issues) Enter the results you expect to receive
Write a description of what went wrong and the URL where the data is collected
If needed, attach an image to support your report
When input/output schema is updated, the collector needs to be updated to match new schema. If the collector is in work and not updated yet, you’ll see ‘Incompatible input/output schema’ error.
If you want to initiate it ignoring schema change, you can click ‘Trigger anyway’ on UI. API, you can add
- output schema incompatible:
override_incompatible_schema=1 - input schema incompatible:
override_incompatible_input_schema=1
parameter when triggering the collector:
curl "https://api.brightdata.com/dca/trigger?collector=ID_COLLECTOR&queue_next=1&override_incompatible_schema=1" \
-H "Content-Type: application/json" \
-H "Authorization: Bearer API_TOKEN" \
-d "[{\"url\":\"https://targetwebsite.com/product_id/\"}]"
We store the last 1000 errors inside the virtual job record so you can see example inputs that were wrong (there’s a CP button to view the errors in the IDE).
The customer should already know which inputs were wrong because they got an ‘error’ response for them. You can re-run these manually in the IDE to see what happened. This is just like providing a CURL request example when the unblocker isn’t behaving right.
Select “Report an issue” from the Bright Data Control Panel. Once you report your issue, an automatic ticket will be assigned to one of our 14 developers that monitor all tickets on a dailybasis. Make sure to provide details of what the problem is, and if you are not sure, please contact your account manager. Once you report an issue, you don’t need to do anything else, and you’ll receive an email confirming that the issue was reported.
Please provide the following information when reporting an issue:
- Select the type of problem you’re facing (for example: getting the wrong results/missing data points/the results never loaded/delivery issue/ UI issue/collector is slow/IDE issue/other)
- Please describe in detail the problem that you are facing
- You may upload a file that describes the problem
After reporting an issue, we’ll automatically open a ticket that will be promptly handled by our R&D Department.

